HTTP请求与响应
Contents
1.常见的HTTP请求方法
- GET:向服务器获取数据 ;
- POST:将实体提交到指定的资源,通常会造成服务器资源的修改;
- PUT:上传文件,更新数据;
- DELETE:删除服务器上的对象;
- HEAD:获取报文首部,与GET相比,不返回报文主体部分;
- OPTIONS:询问支持的请求方法,用来跨域请求;
- CONNECT:要求在与代理服务器通信时建立隧道,使用隧道进行TCP通信;
- TRACE:回显服务器收到的请求,主要用于测试或诊断。
2.GET和POST的请求的区别
HTTP请求分为GET与POST请求,最大的区别就是GET用于获取资源,POST用于提交资源。
其具体区别如下
- 应用场景/是否对服务器资源产生影响:GET请求用于不会对服务器资源产生影响的场景,使用GET的请求应该只被用于获取数据。例如请求网页资源。POST方法用于将实体提交到指定的资源,通常导致在服务器上的状态变化或副作用。用于会对服务器资源产生影响的场景,例如注册用户。
- 报文实体部分是否为空:GET请求报文实体为空,POST请求报文实体部分一般为向服务器发送的数据。
- 参数类型:POST的参数传递支持更多的数据类型。
- 请求长度:浏览器由于对url长度的限制,所以会影响get、请求发送数据时的长度,这个限制是浏览器规定的,并不是RFC规定的。
- 是否缓存:因应用场景不同浏览器一般会对GET请求缓存,很少对POST请求缓存。
- 安全性:GET请求可以将请求参数放入url中向服务器发送,POST请求这样做不安全,因为请求的url会被保留在历史记录中。
2.1(接上)GET方法URL长度限制的原因
实际上HTTP协议规范并没有对get方法请求的url长度进行限制,这个限制是特定的浏览器及服务器对它的限制。
IE对URL长度的限制是2083字节(2k+35)。由于IE浏览器对URL长度的允许值是最小的,所以开发过程中,只要URL不超过2083字节,那么在所有开发过程中,只要URL不超过2083字节,那么在所有浏览器中工作都不会有问题。
|
|
主流浏览器对get方法中url的长度限制范围
- Microsooft Interner Explorer(Browser):IE浏览器对URL的最大限制为2083个字符,如果超过这个数字,提交按钮没有任何反应。
- Firefox(Browser):对于Firefox浏览器URL的长度限制为65536个字符
- Safari(Browser):URL最大长度限制为80000个字符
- Oprera(Browser):URL最大长度限制为190000个字符
- Google(Chrome):URL最大的长度限制为8182个字符
主流服务器对get方法中url的长度限制范围
- Apache(Server):能接受最大url长度为8192个字符
- Microsoft Internet Information Server(IIS):能接受的最大url长度为16384个字符
根据上面数据可知,get方法中URL长度最长不超过2083个字符,这样所有的浏览器和服务器都可能正常工作。
3.PUT和POST请求的区别
POST创建数据,POST更新数据:
两种请求都向服务器端发送数据,PUT请求只是修改数据内容但是不会增加数据种类,即更新数据。但是POST请求会修改数据的种类等资源,会创建新的内容,即创建数据。
4.OPTIONS请求方法及使用场景
OPTIONS方法使得客户端可以在采取具体资源请求之前,决定对该资源采取何种必要措施,或者了解服务器的性能。该请求方法的响应不能缓存。主要用途有:
- 获取服务器支持的所有HTTP请求方法;
- 用来检查访问权写。例如:在进行CORS跨域资源共享时,对于复杂请求,就是使用OPTIONS方法进行嗅探请求,以判断是否有对指定资源的访问权限。
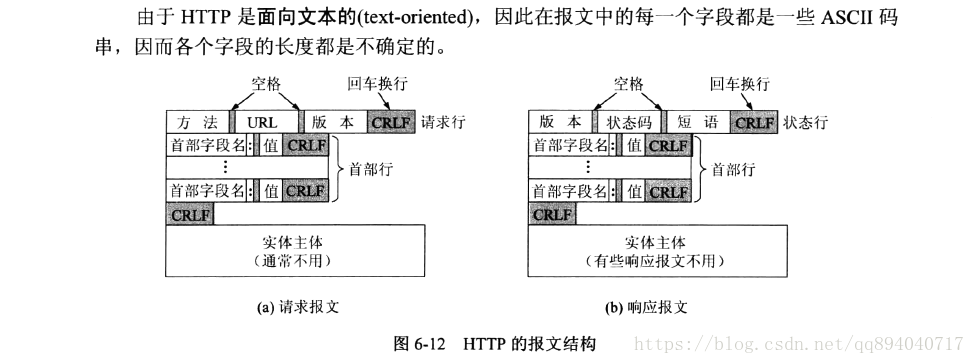
5.HTTP请求报文和响应报文的格式

请求报文由四部分组成:
- 请求行
- 请求头部
- 空行
- 请求体/实体体
请求行包括:
- 请求方法字段
- URL字段
- HTTP协议版本字段。
他们之间用空格分隔。
请求头部包括
- User-Agent:产生请求的浏览器类型
- Accept:客户端可识别的内容类型列表
- Host:请求的主机名,允许多个域名同处一个IP地址,即虚拟主机
请求头部由关键字/值对组成,每行一对,关键字和值用英文冒号”:”分隔
响应报文也由四部分组成
- 响应行
- 响应头
- 空行
- 响应体
●响应行:由网络协议版本,状态码和状态码的原因短语组成,例如 HTTP/1.1 200 OK 。
●响应头:响应部首组成
●响应体:服务器响应的数据
6.HTTP常见的请求头和响应头
HTTP Request Header常见的请求头:
- Accept:浏览器能够处理的内容类型
- Accept-Charset:浏览器能够显示的字符集
- Accept-Encoding:浏览器能够处理的压缩编码
- Accept-Language:浏览器当前设置的语言
- Connection:浏览器与服务器之间连接的类型
- Cookie:当前页面设置的任何Cookie
- Host:发出请求的页面所在的域
- Referer:发出请求的页面的URL
- User-Agent:浏览器的用户代理字符串
HTTP Responses Header常见的响应头:
- Date:表示消息发送的时间,时间的描述格式由rfc822定义
- server:服务器名称
- Connection:浏览器与服务器之间连接的类型
- Cache-Control:控制HTTP缓存
- content-type:表示后面的文档属于什么MIME类型,常见的Content-Type属性值有以下四种
- application/x-www-form-urlencoded:浏览器的原生form表单,如果不设置enctype属性,那么最终就会以application/x-www-form-urlencoded方式提交数据。这种方式提交的数据放在body里面,数据按照key1=val1&key2=val2的方式进行编码,key和val都进行了URL转码。
- multipart/form-data:该种方式也是一个常见的POST提交方式,通常表单上传文件时使用该种方式。
- application/json:服务器消息主体是序列化后的JSON字符串
- text/xml:该种方式主要用来提交XML格式的数据
Author wuyining
LastMod 2022-01-04
