内存图与JS浏览器
Contents
按下开机键
操作系统在C盘中,当你按下开机键的那一刻,主板通电,开始读取固件。固件就是固定在主板上的存储设备,里面有开机程序。开机程序会将文件里的操作系统加载到内存中运行。
操作系统被加载到内存后(以Linux为例)
- 加载操作系统内核
- 启动初始化进程,编号为1,每个进程都有编号。
- 启动系统服务:文件、安全、联网
- 等待用户登录:输入密码登录/ssh登录
- 登录后,运行shell,用户就可以和操作系统对话了。
- bash是一种shell,图形化界面也可认为是一种shell。
打开浏览器
你双击Chrome图标,就会运行chrome.exe文件。开启Chrome进程作为主进程,主进程会开启一些辅助进程,如网络服务、GPU加速,每新建一个网页,都可能会开启一个子进程。
浏览器的功能
- 发起请求,下载HTML,解析HTML,下载CSS,解析CSS,渲染界面——解析完HTML和CSS后把他们合起来显示在屏幕上。
- 下载JS,解析JS,执行JS等。
- 浏览器的功能模块有用户界面、渲染引擎(渲染HTML和CSS)、JS引擎、存储等。
- 上面功能模块一般处于不同的线程。JS是单线程的。
- 如果JS引擎要修改HTML或CSS,它不能直接修改,要通过线程之间的通信来通知渲染引擎。这个过程叫跨线程通信。DOM操作慢就是因为它需要跨线程。
二.JS引擎
JS引擎举例
- Chrome——V8引擎,C++编写。
- 网景——SpiderMonkey,后被Firefox使用,C++编写。
- Safari——JavaScriptCore
- IE——Chakra(JScript9)
- Edge——之前Chakra(JavaScript),现在也用V8
- Node.js——V8引擎
主要功能
- 编译:把JS代码翻译为机器能执行的字节码或机器码。
- 优化:改写代码,使其更高效。
- 执行:执行上面的字节码或者机器码。
- 垃圾回收:把JS用完的内存回收,方便之后再次使用。
执行JS代码时的准备工作
- 提供API:window/document/setTimeout
- 上述的功能被称为运行环境runtime env,都不是JS自身具备的功能。
- 一旦把JS放进页面,就开始执行JS。
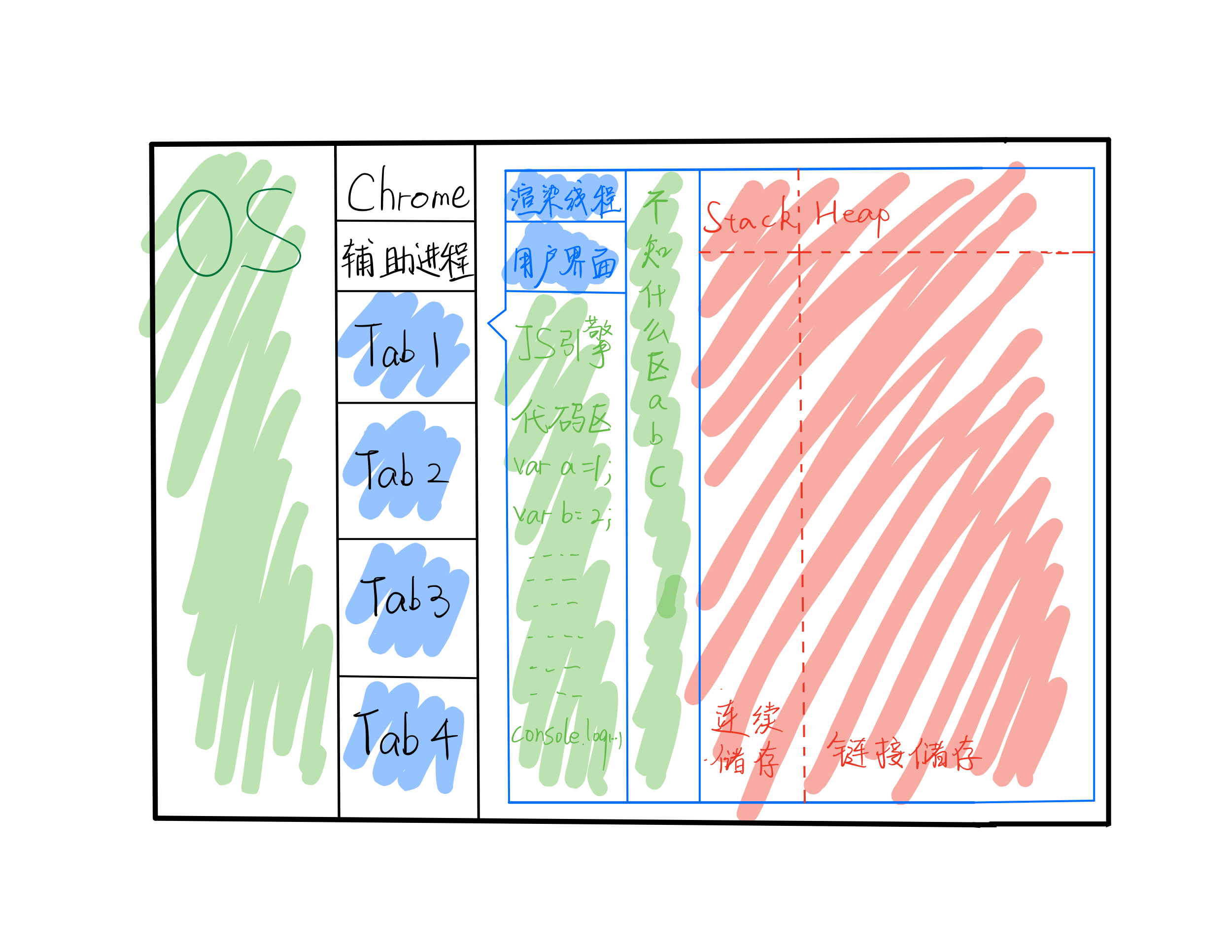
内存图——JS引擎如何分配内存
 不知什么区作用
不知什么区作用
- 存放你的变量,具体地说,它会存下环境。
红色区域作用
- 红色区域专门用来存放数据,我们目前只研究该区域。
- 红色区域并不存变量名,变量名在不知什么区。
- 每种浏览器的分配规则并不一样。上图的区域也并不完成。没有调用栈和任务队列等区域。
Stack和Heap
- 红色区域分为stack栈和heap堆
- Stack区的每个数据顺序存放,存放非对象。
- Heap区的每个数据随机存放,存放对象。
内存图可以帮助我们区分值和地址。
Author wuyining
LastMod 2021-12-26
